S&P Delivery is an e-commerce website that focuses on encouraging customers to order food, drinks, desserts, and bakeries that deliver quality taste.
I researched various competitors to understand how their online food delivery flows worked.

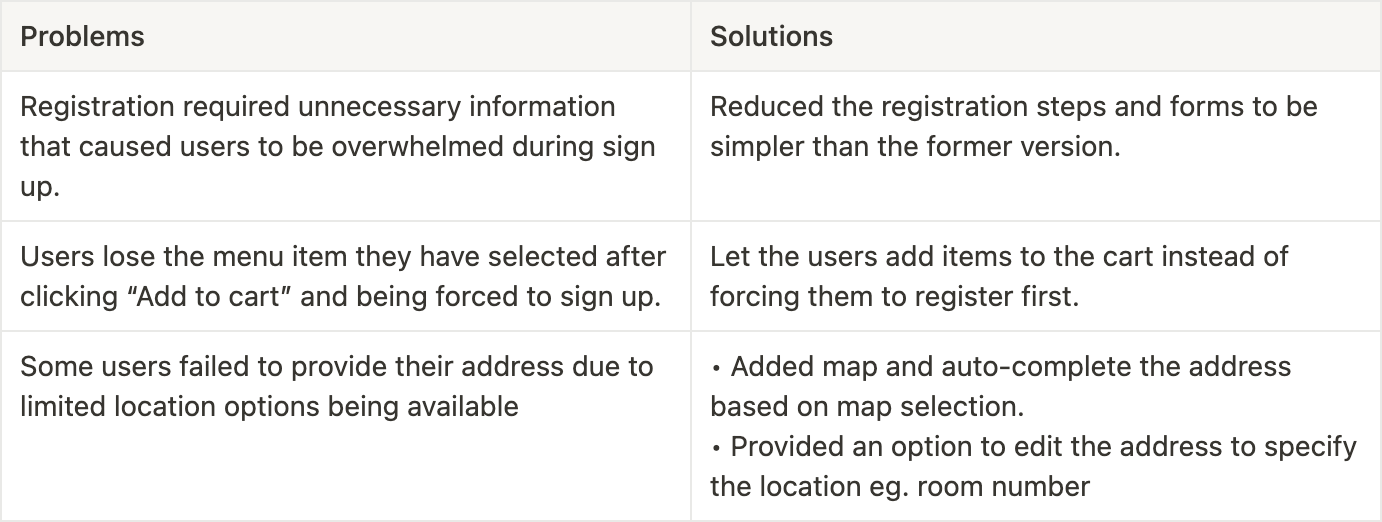
I performed a total of six 1-on-1 interviews with users to better understand their behaviour regarding online food delivery. During these interviews, I conducted usability tests with the current S&P delivery flow using a tool called Lookback.

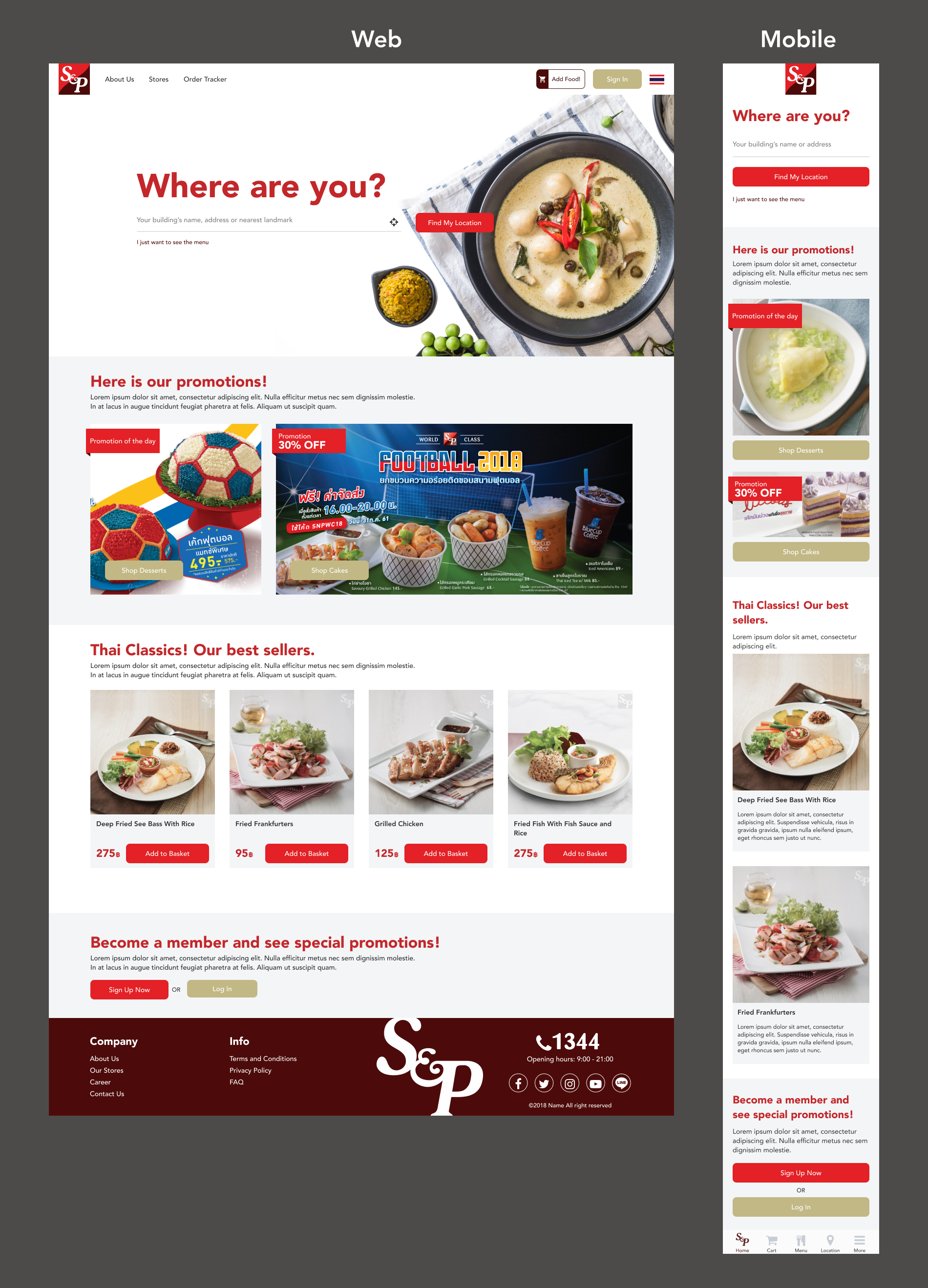
I was assigned the task of designing the UI for the mobile version of the delivery flow. It was important to ensure that the design was consistent with the desktop version.


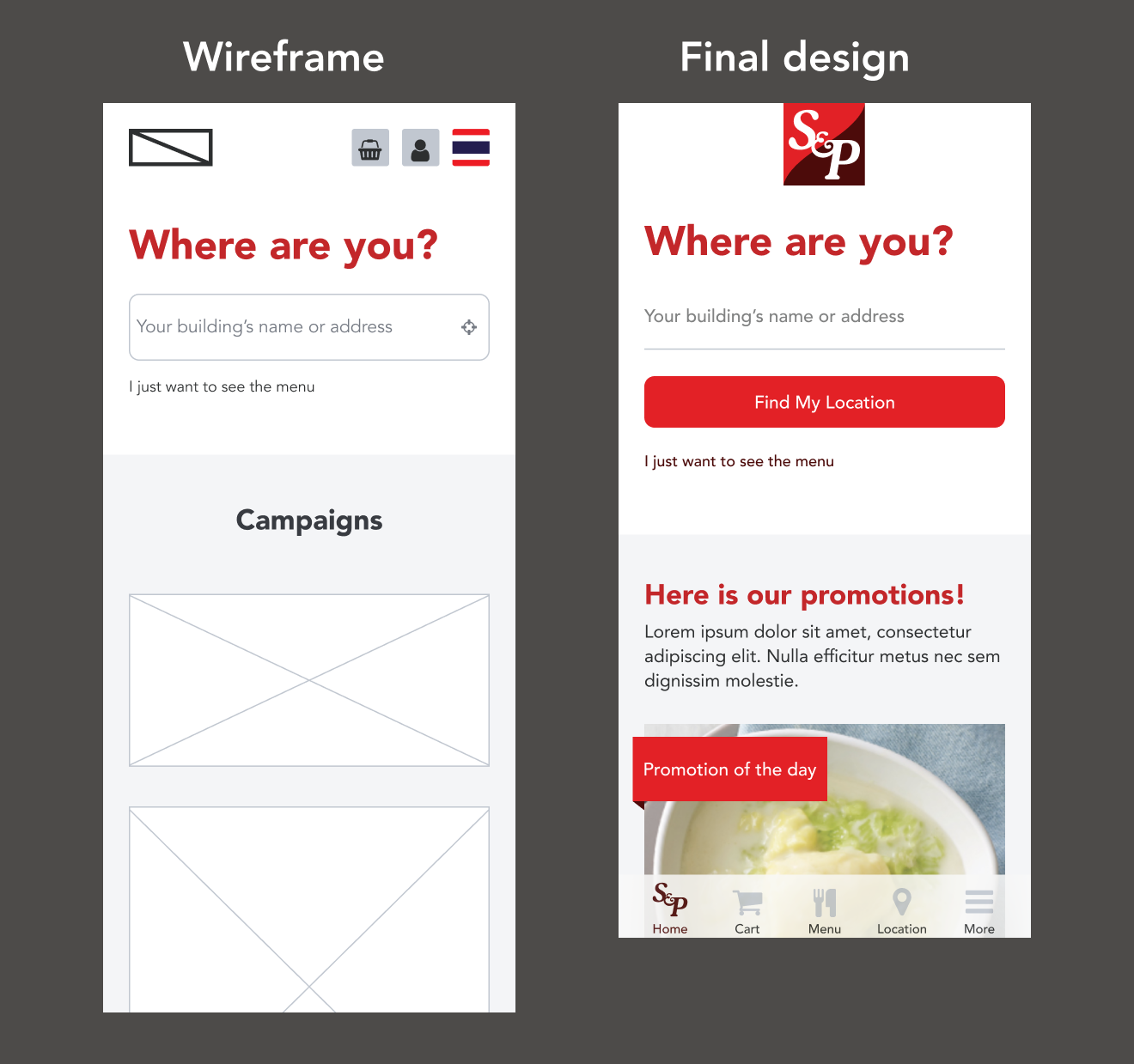
Homepage

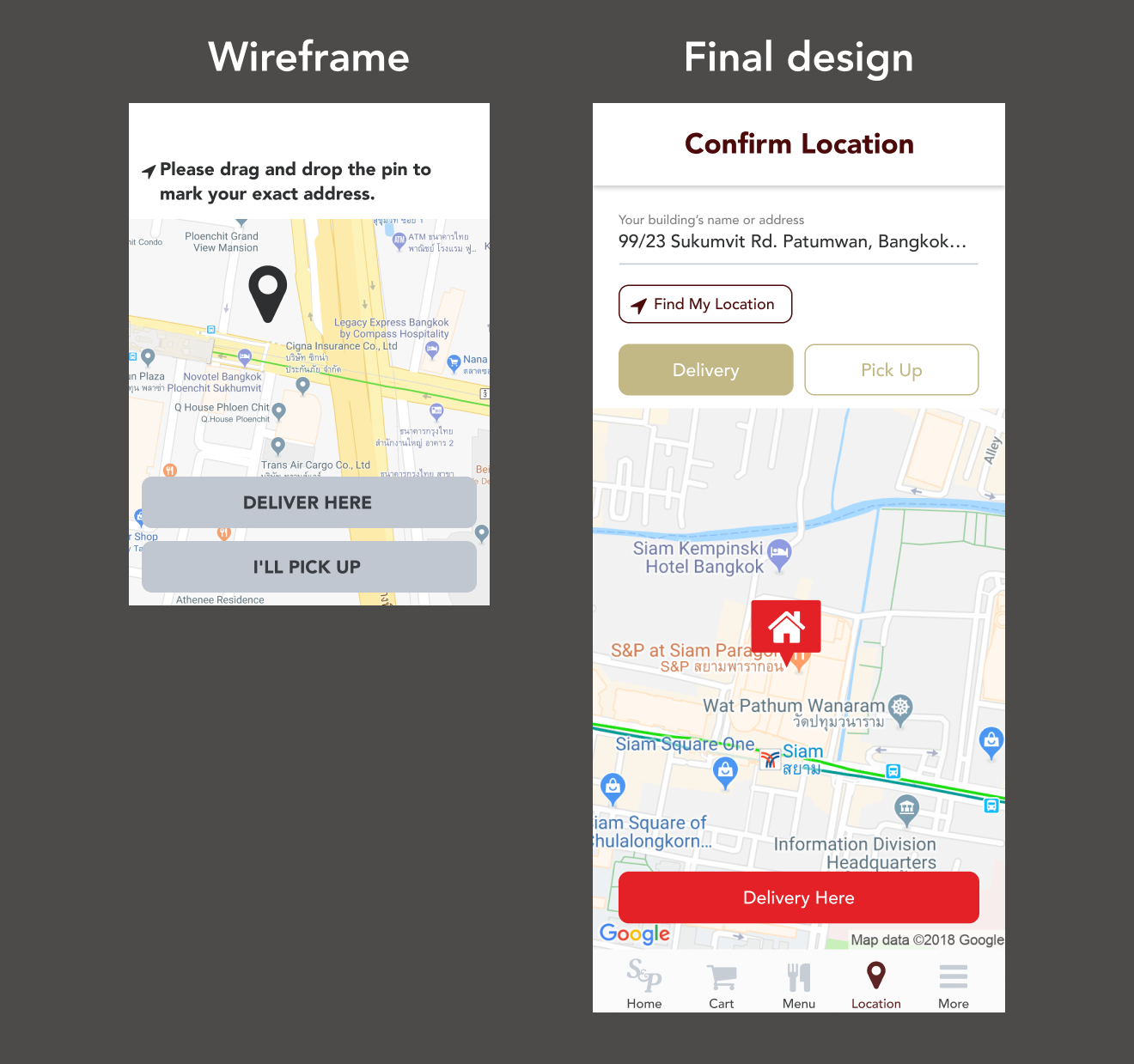
Map

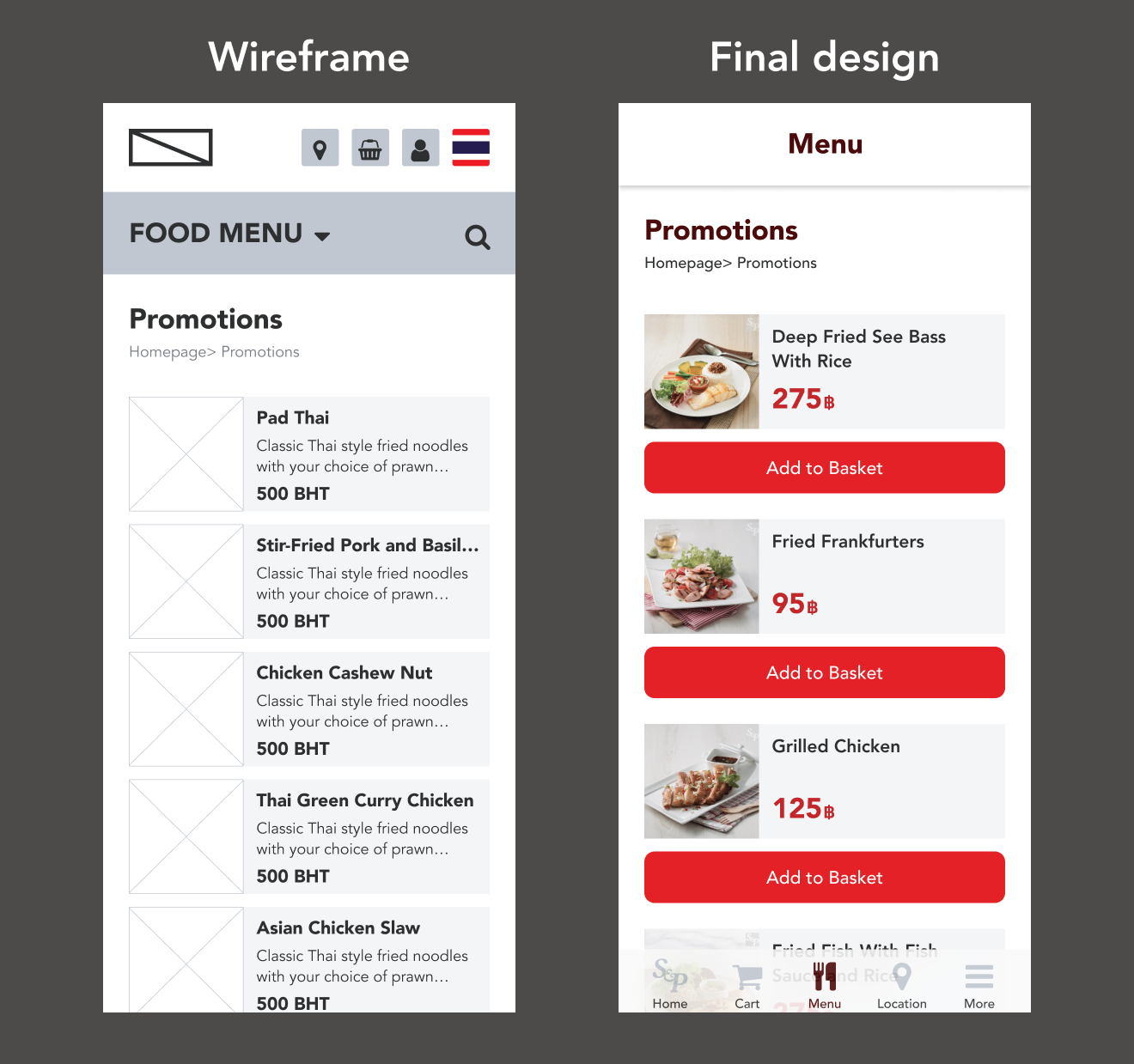
Menu

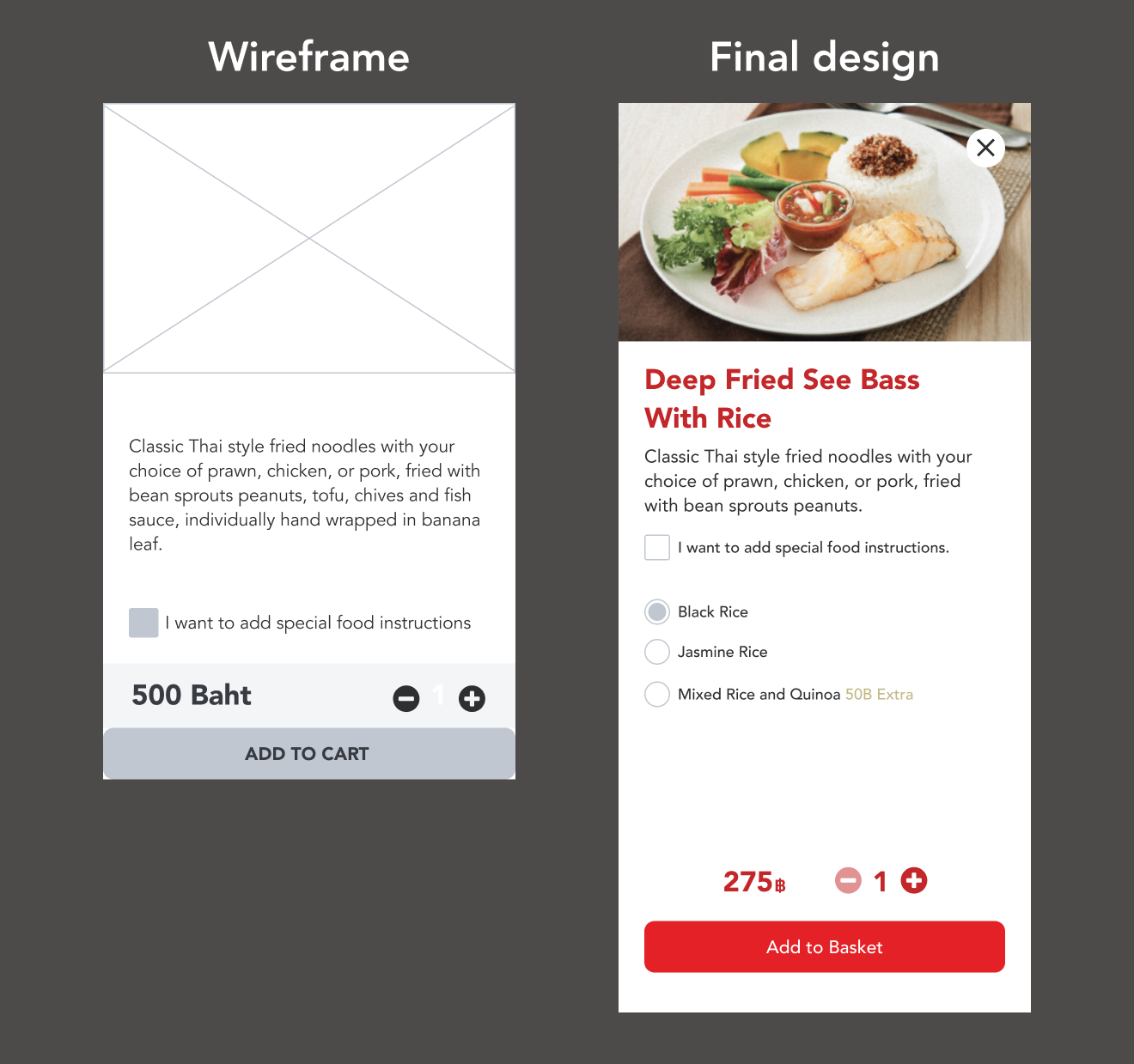
Product details
1. User research
Conducting user interviews and usability testing guided our design decisions. I learned to observe user behaviours to get a better understanding of their preferences, needs, and pain points.
2. Grid system
Learning about the grid system enabled me to organize content, create alignment, and maintain visual hierarchy for a better user experience.
3. Design System
Crafting UI within the design system guidelines ensured consistency in typography, color, and UI components across platforms.